이상청 : Recoil 사용한 비동기적 상태관리 & 사용자 경험 향상
사전 Recoil 공부 내용
https://hixsch-kixsch59.tistory.com/77
Recoil : 시작하기
다음의 공식문서를 공부하며 작성한 내용입니다. https://recoiljs.org/docs/introduction/getting-started/ [Getting Started | Recoil Create React App recoiljs.org](https://recoiljs.org/docs/introduction/..
hixsch-kixsch59.tistory.com
https://hixsch-kixsch59.tistory.com/78?category=964664
Recoil : selector에서 비동기 로직 처리
다음의 글을 참고하며 공부한 내용 https://velog.io/@juno7803/Recoil-Recoil-200-%ED%99%9C%EC%9A%A9%ED%95%98%EA%B8%B0#4%EF%B8%8F%E2%83%A3---selector-%EC%99%80-%EB%B9%84%EB%8F%99%EA%B8%B0-%EC%B2%98%EB%A..
hixsch-kixsch59.tistory.com
이상청 프로젝트에 Recoil 선정 이유
1. 용이한 전역 상태 관리
- 익숙한 Hooks 형태로 get/set 가능
- 별도의 라이브러리 없이 비동기 처리 가능
2. 사용자 경험 향상에 유리함
- React의 Suspense 이용
- useRecoilValueLoadable의 Loadable 객체 이용
Atom과 Selector 관계
1. 기본 개념
| Atom | Writable한 state 가짐 |
| Selector | set: 다른 Atom의 Writable한 state 수정하는 함수 가짐 selector의 값을 수정하는 함수 정의 X |
2. 비동기적 개념
| Atom | state가 update된 경우, 해당 atom 구독하는 컴포넌트는 모두 업데이트된 결과에 따라 re-render됨 |
| Selector | get : api call로 받아온 data 반환 애초에 selector는 read-only한 RecoilValue만 가짐 set : writable한 state 값을 set 할 수 있는 함수 반환 자기 자신 selector를 set하지 않음 → 무한 루프 발생 다른 writable한 atom을 set함 → 에러 발생 없음 |
비동기 처리 중 UI 관리를 통한 사용자 경험 향상
1. UI 처리가 필요한 비동기 상황
- 컴포넌트 unmount됨
- 랜더링할 데이터 도착 전
- Loading
2. React의 Suspense의 fallback props 이용
- Suspense 컴포넌트로 랜더링 컴포넌트 감싸기
- fallback props에 loading 시 보여줄 UI 컴포넌트 부여
3. Recoil의 Loadable 이용
- atom/selector의 현재 상태를 나타내는 객체로 state와 contents 프로퍼티를 가짐
- state : hasValue, hasError, loading 상태 가짐
- contents : state 값에 따라 각각 value, Error 객체, Promise 가짐
이상청에서 만난 Recoil
1. 리액트 컴포넌트와 Recoil State 간의 관계
1-1. 유저 정보 : GetUser : 정상적인 로그인 처리로 token이 발행된 경우에만 정보 받는 api 실행


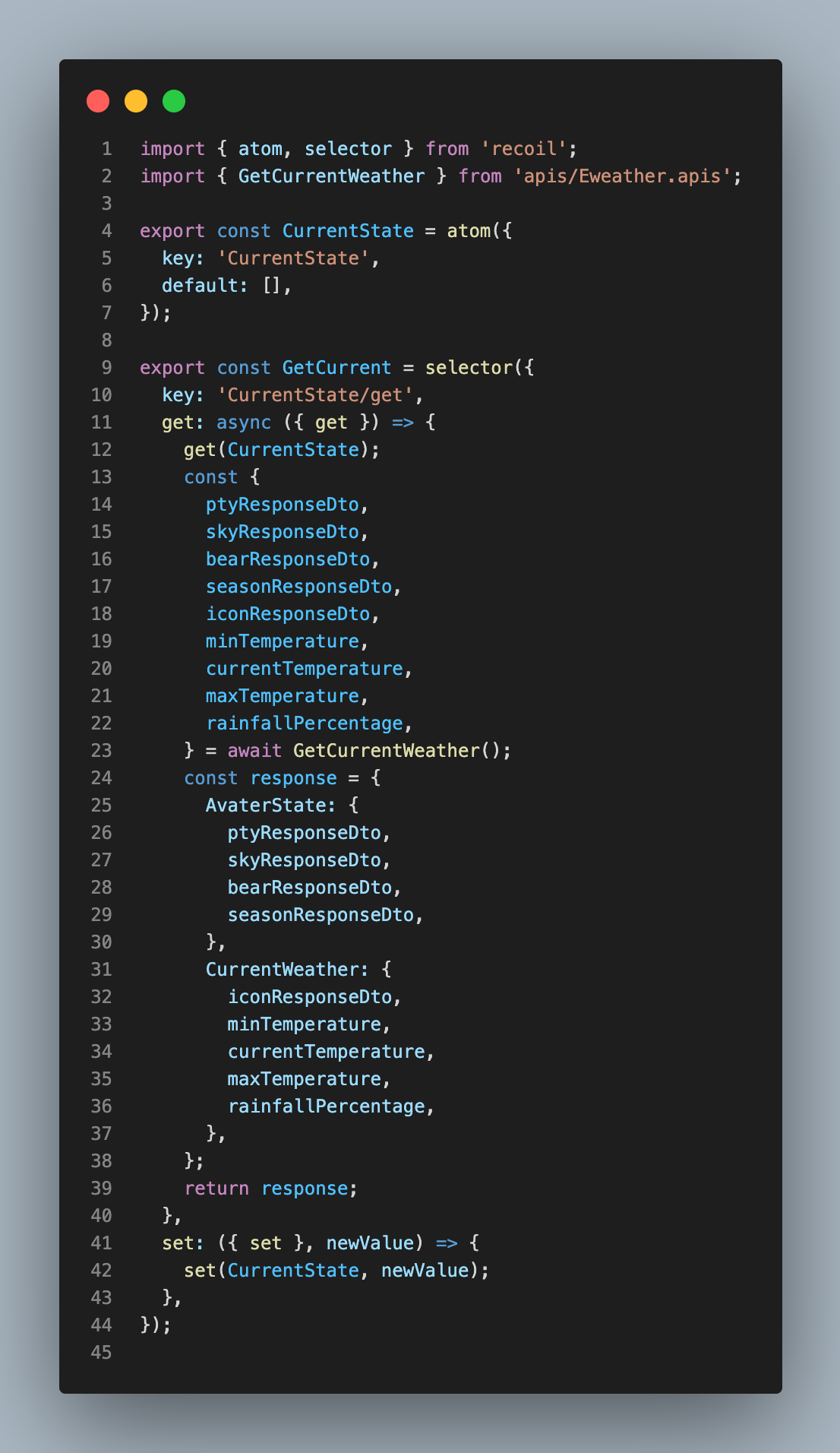
1-2. 현재 날씨 상태 정보 : GetCurrent


2. 사용자 경험 향상을 위한 Loading 처리
2-1. 상태(로딩/성공/실패)일 때에 따른 랜더링할 컴포넌트를 조건부 처리


2-2. hydration 도입 : 정상적인 api 통신으로 data를 fetch한 컴포넌트부터 빠르게 보이고 유저 사용 가능

