Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- discord.js
- 파이썬
- 크롬 익스텐션
- 백준
- 디스코드 봇
- Chrome Extension
- background script
- 크롬 확장자
- X
- C언어로 쉽게 풀어쓴 자료구조
- supabase
- 포도주시식
- 백준 #7568번 #파이썬 #동적계획법
- Message Passing
- react
- 공부시간측정어플
- popup
- webpack
- 프로그래머스 #정수삼각형 #동적계획법
- content script
- 2156
- nodejs
- 동적계획법
- 자료구조
- 갓생
- TypeScript
- 캠스터디
- 백준 7579
Archives
- Today
- Total
히치키치
typescript-todo : 요구사항/화면 구상 & 디렉토리 설정 & 기술스택 본문
💙 요구사항 정리
1. localStorage 활용한 할일 관리 CRUD 웹 어플리케이션
2. ListScreen
: 할 일 리스트업
: input form을 활용한 할 일 추가
: CSS을 활용한 할 일 완료 체크
: 휴지통 아이콘 클릭해 해당 할 일 삭제
: 전체 완료된 할 일 삭제 버튼 클릭해 완료된 할 일은 삭제
3. FocusScreen
: 완료되지 않은 할 일 한 개 보이기
: 완료 버튼 클릭 -> 해당 할 일에 대해 완료 체크
: 스킵 버튼 클릭 -> 해당 할 일 말고 완료되지 않은 다른 할 일 한개를 보임
4. 미디어 쿼리 생성 함수를 활용해 반응형 어플리케이션
5. 토글 버튼을 활용해 다크모드/라이트모드 지원
6. React Context를 통해 ListScreen과 FocusScreen 간의 할 일 상태 공유,
Props Drilling 패턴 방지, 유연한 컴포넌트 작성
7. useContext을 활용해 가독성 높이고 다른 react hooks와 함께 조합💙 화면 구상




💙 디렉토리 설정

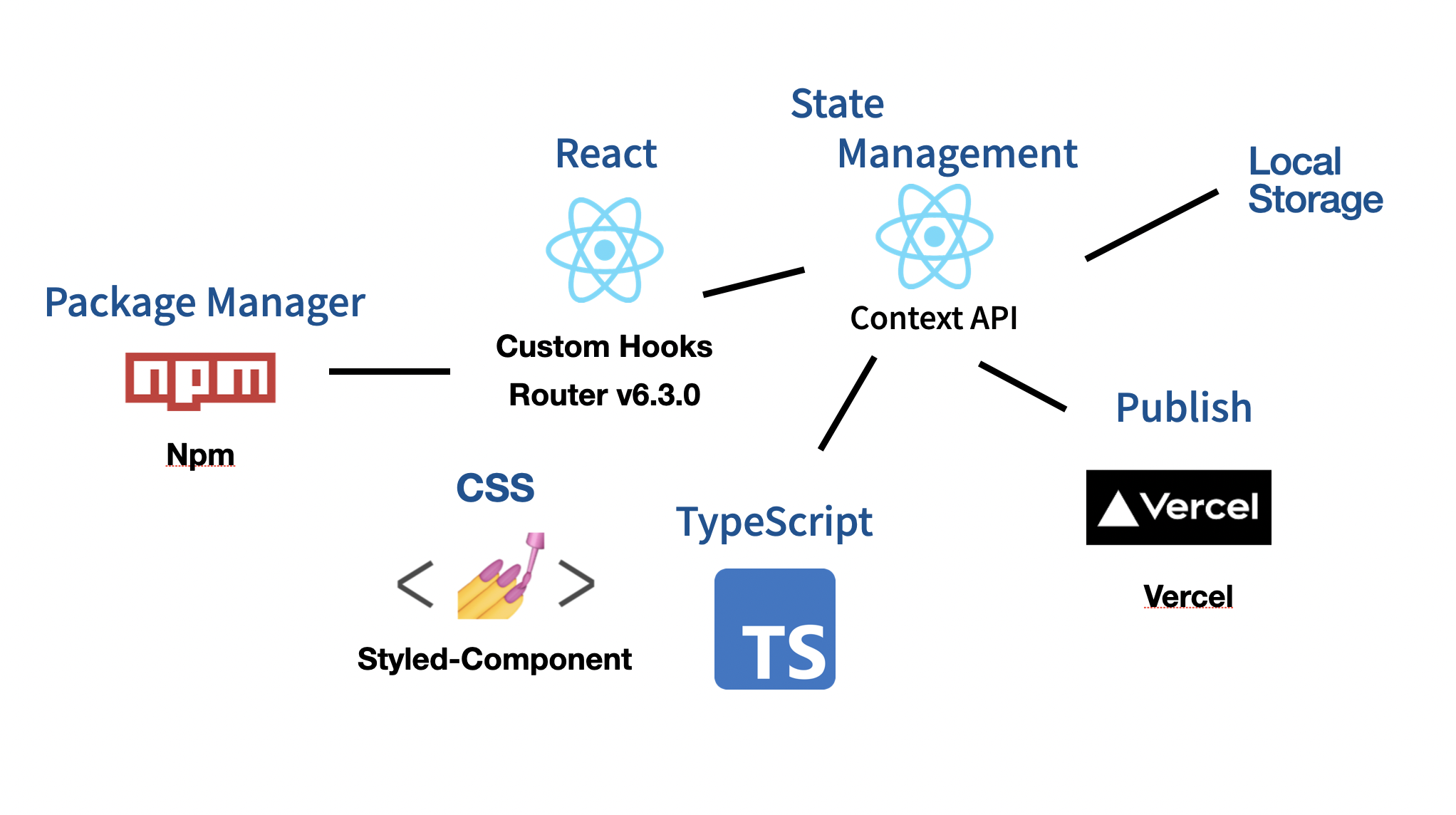
💙 기술 스택

💙 .tsx와 .ts의 차이
1. .tsx
React Component 사용
typeScript에서 react 문법을 담아내기 위한 확장자
2. .ts
typeScript 파일 그 자체
기존 js 파일이 ts로 변경되어 typescript 사용
'typescript-todo' 카테고리의 다른 글
| typescript-todo : ListScreen & FocusScreen 작성 (0) | 2022.08.12 |
|---|---|
| typescript-todo : createContext & useContext 작성 (0) | 2022.08.12 |
| typescript-todo : 전역 상태관리 & Screen 구조, 함수 설계 (0) | 2022.08.12 |
| typescript-todo : types.ts 작성하여 할 일과 CRUD 타입 지정 (0) | 2022.08.11 |
| typescript-todo : 컴파일 설정 & 스타일링 설정 (0) | 2022.08.11 |
Comments


