| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
- 캠스터디
- 파이썬
- 백준
- 갓생
- 2156
- 프로그래머스 #정수삼각형 #동적계획법
- 자료구조
- 포도주시식
- Message Passing
- supabase
- X
- 크롬 익스텐션
- 디스코드 봇
- 백준 #7568번 #파이썬 #동적계획법
- background script
- TypeScript
- nodejs
- 공부시간측정어플
- 백준 7579
- 동적계획법
- react
- popup
- 크롬 확장자
- discord.js
- Chrome Extension
- C언어로 쉽게 풀어쓴 자료구조
- webpack
- content script
- Today
- Total
히치키치
프로젝트 세팅 : 설치 및 바벨 설정 본문
1. nextjs 프로젝트 세팅

2. yarn 설치
2-1. yarn 버전 세팅

2-2. nodeLinker 연결

2-3. yarn 설치

2-4. TS 경로 잡아주기

2-5. 아무 TS 파일 들어가서 Allow 해주기

3. gitignore에 yarn 추가
# See https://help.github.com/articles/ignoring-files/ for more about ignoring files.
# dependencies
/node_modules
/.pnp
.pnp.js
.yarn/install-state.gz
# testing
/coverage
# next.js
/.next/
/out/
# production
/build
# misc
.DS_Store
*.pem
# debug
npm-debug.log*
yarn-debug.log*
yarn-error.log*
# local env files
.env*.local
# vercel
.vercel
# typescript
*.tsbuildinfo
next-env.d.ts
# yarn
.yarn/*
!.yarn/releases
!.yarn/patches
!.yarn/plugins
!.yarn/sdks
!.yarn/versions
4. eslint 설정

설정 되어 있음
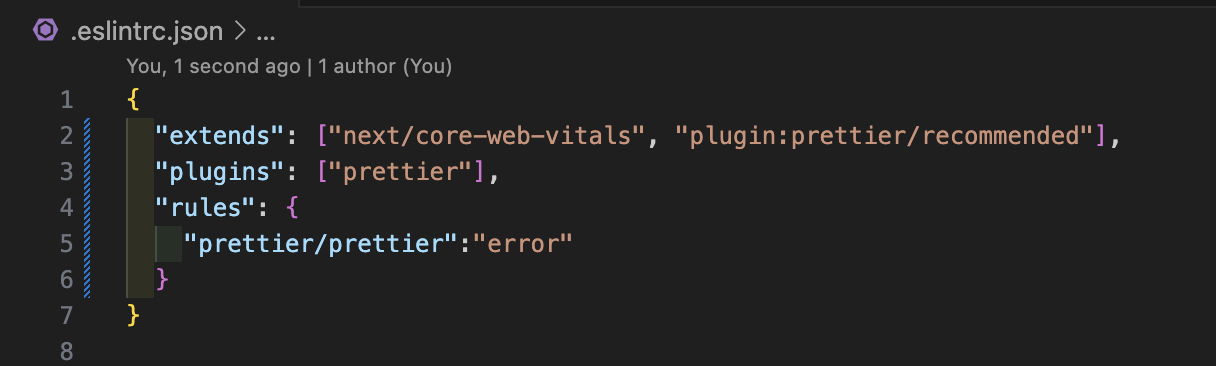
5. prettier 설정
5-1. 관련 패키지 설치
yarn add -D prettier eslint-plugin-prettier eslint-config-prettier

5-2. eslint에 prettier 관련 서드 파티 사용하도록 설정

5-3. prettier 규칙 작성

6. emotion 설치 전 지금까지 세팅 작동 확인
yarn build 진행

빌드 에러가 발생했는데 살펴보니 그냥 프리티어 규칙에 위배로 인해 발생한 것임. 따라서 에러가 발생한 파일에 가서 새로 저장해주면 규칙이 자동 적용됨.
7. 다시 세팅 작동 확인
7-1. yarn build

7-2. yarn run dev

해당 주소 들어가면 매우 잘 열림
8. emotion 적용
8-1. 설치
yarn add @emotion/react @emotion/styled

8-2. emotion jsx 사용을 위한 바벨 설정
기본적으로 next가 가진 next/babel을 사용하고
preset-react에서 emotion 관련된 jsx 사용 가능하도록 함
=> 기본 react의 jsx 대신에 emotion jsx 사용함

8-3. ts에서도 해당 설정 적용
tsconfig.json에서 "jsxImportSource":"@emotion/react" 적용 추가

9. emotion 코드 작성 후 적용 확인
가장 기본적인 index.tsx 에 작성해봄

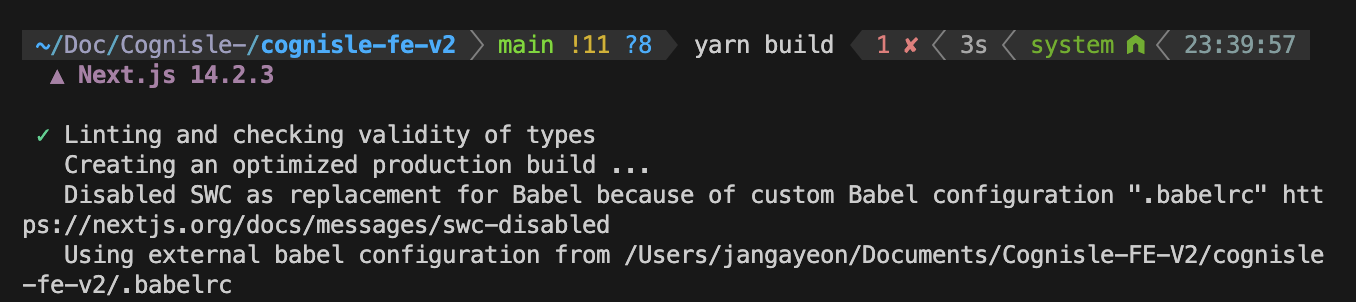
[에러 발생] nextjs 14 사용에서 커스텀 babelrc 파일 사용시 웹팩 설정과 관련 에러 발생

https://nextjs.org/docs/messages/swc-disabled
SWC disabled
Using App Router Features available in /app
nextjs.org
When an application has custom Babel configuration Next.js will automatically opt-out of using SWC for compiling JavaScript/Typescript and will fall back to using Babel in the same way that it was used in Next.js 11.
[해결 방법] nextjs 13 최신 버전으로 변경
"next":"13.0.0" 으로 재작성

10. 다시 빌드 후 실행

아자뵤 ~ 성공~~
11. src 폴더 하위에 필요한 프로젝트 폴더 구조 세팅

12. 폴더 불러오기 별칭 tsconfig.json에 작성
{
"compilerOptions": {
"lib": [
"dom",
"dom.iterable",
"esnext"
],
"allowJs": true,
"skipLibCheck": true,
"strict": true,
"noEmit": true,
"esModuleInterop": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"jsx": "preserve",
"incremental": true,
"baseUrl": ".",
"paths": {
"@/*": [
"src/*"
],
"@components/*": ["src/components/*"],
"@styles/*": ["src/styles/*"],
"@pages/*": ["src/pages/*"],
"@constants/*": ["src/constants/*"],
"@utils/*": ["src/utils/*"],
"@contexts/*": ["src/contexts/*"],
"@hooks/*": ["src/hooks/*"]
},
"jsxImportSource": "@emotion/react",
"target": "es5",
"forceConsistentCasingInFileNames": true
},
"include": [
"next-env.d.ts",
"**/*.ts",
"**/*.tsx"
],
"exclude": [
"node_modules"
]
}'Cognisle' 카테고리의 다른 글
| 모달 현명하게 관리하기 (0) | 2024.07.01 |
|---|---|
| 프로젝트 세팅 : 스타일 및 레이아웃 관련 (1) | 2024.04.26 |
| 내가 기차역이라 그런가? 사이트가 버벅거려 (0) | 2024.03.18 |
| 시간이 측정되고 DB에 저장된다 (2) | 2024.03.18 |
| 공부는 내가 할테니 관리 좀 해줄 사람? (1) | 2023.11.25 |



